Carrd è uno di quei siti su cui ti trovi a navigare se vuoi creare un tuo curriculum o portfolio interattivo e un po’ più particolare rispetto a quelli che trovi su word, oppure se semplicemente vuoi creare una cartolina su te stesso, come una presentazione a chi si trova a cliccare sul tuo Instagram o sul tuo Twitter o su qualsiasi altro social tu voglia.
Appena apri il sito, potrai avere un po’ di difficoltà, soprattutto se non mastichi troppo bene la lingua inglese, ma poi, con un po’ di esperienza, vedrai che ti verrà naturale creare e modificare il tuo portfolio o la tua presentazione, e in questo articolo troverai anche dei consigli su come sfruttare al meglio le funzionalità.
Per questo motivo mi sento di consigliarvelo se volete farvi conoscere e lasciare il segno in un modo innovativo, tecnologico e soprattutto al passo con il tempo.
Per cui iniziamo subito, passo dopo passo, a studiare e conoscere il sito di carrd.
Carrd: a cosa serve
Per spiegare a cosa serve Carrd, citerò direttamente quello che troviamo scritto sulla schermata principale scritta dagli sviluppatori:
«Crea siti di una pagina per praticamente qualsiasi cosa, che si tratti di un profilo personale, una pagina di destinazione per condividere e-mail o qualcosa di un po’ più elaborato, Carrd ha tutto.
Semplice, reattivo e sì, totalmente gratuito.»
Quindi, per rispondere a una domanda che vi siete probabilmente posti: sì, Carrd è gratuito, ma ha anche una sezione a pagamento, che mette a disposizione più temi e anche un po’ più carini (sebbene, quelli gratuiti, siano comunque completi e per niente spogli). Con la sezione a pagamento potrete anche aggiungere della pubblicità con Google Adsense e non avere la scritta “Made with carrd” alla fine della pagina, in modo da non far sapere a chiunque veda la vostra pagina con cosa avete creato il sito.
Fatta questa premessa, passiamo subito a scoprire il sito.
Scegliere il tema
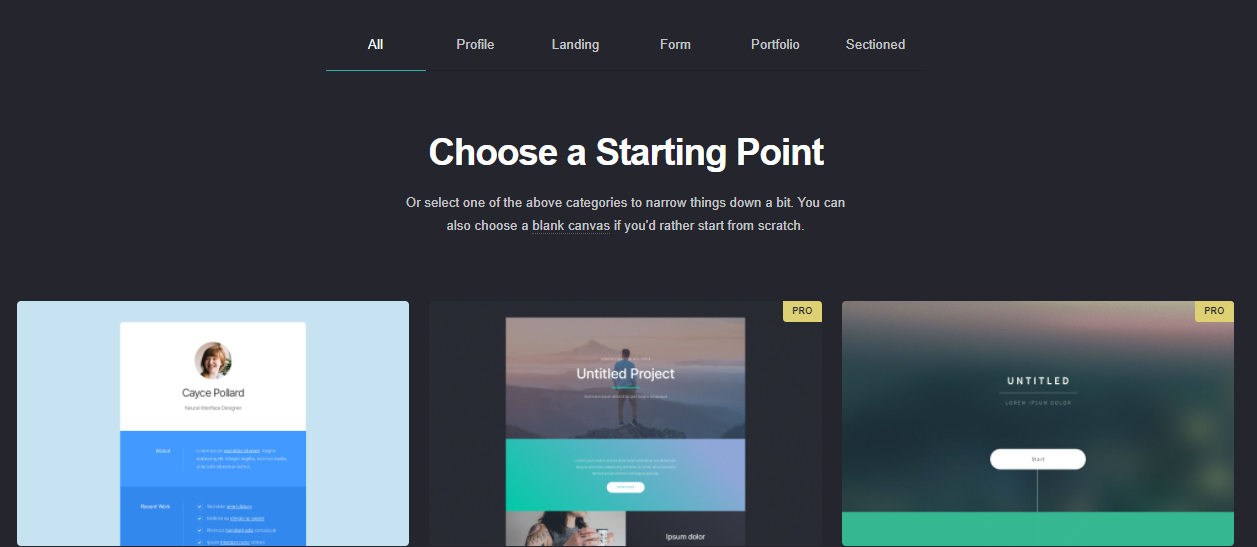
Per prima cosa, dovete andare su carrd.co e cliccare su “Choose a starting point”. In questo modo verrete collegati alla pagina con tutti i temi, suddivisi in base al modello, come se fosse un catalogo dell’ikea o il menu del vostro ristorante preferito.
Tra questi, quindi, troviamo:
- Profile: qui trovate i modelli adatti se volete dire qualcosa di essenziale su di voi e poi collegarli ai vostri social, blog o siti;
- Landing: questo modello è adatto se volete presentare un prodotto, come un’app, un sito, l’uscita di un libro (infatti è anche possibile creare un countdown);
- Form: qui ci sono solo funzionalità pro, quindi a pagamento, ed è adatto se volete raccogliere email o feedback dei vostri clienti o amici, una sorta di rubrica virtuale;
- Portfolio: è esattamente quello che pensate, potente allegare più foto, grafiche, contenuti visuali, disegni, quadri, tutto ciò di cui volete e potete vantarvi;
- Sectioned: se una pagina non è abbastanza, in questa sezione trovate tutti i siti dove potete creare dei collegamenti e quindi reindirizzare i vostri lettori a un’altra pagina (sempre sul vostro carrd).
Modificare la carrd
Adesso che avete scelto il vostro tema, non resta che modificare e creare la vostra carrd. Vi faccio vedere, passo passo, quello che ho fatto io. Sembra complesso, ma in realtà non appena capisci dove mettere mani, non avrete alcuna difficoltà.

Sul container poi potete aggiungere il testo e decidere voi cosa scrivere, basandovi su quello per cui state creando la vostra card. Io, ad esempio, ho fatto un elenco dei social e dei blog dove scrivo più assiduamente, quindi ho pubblicato subito cupoftea, aggiungendo il logo del sito, e poi collegando i lettori ai vari canali, come il sito, il canale telegram e il profilo Twitter.
Io ho scelto il tema che usufruisce di collegamenti ipertestuali all’interno di una pagina, quindi cliccando su next si verrà reindirizzati al container sotto, fino ad arrivare all’ultimo che, invece, ti rispedirà all’inizio della pagina.
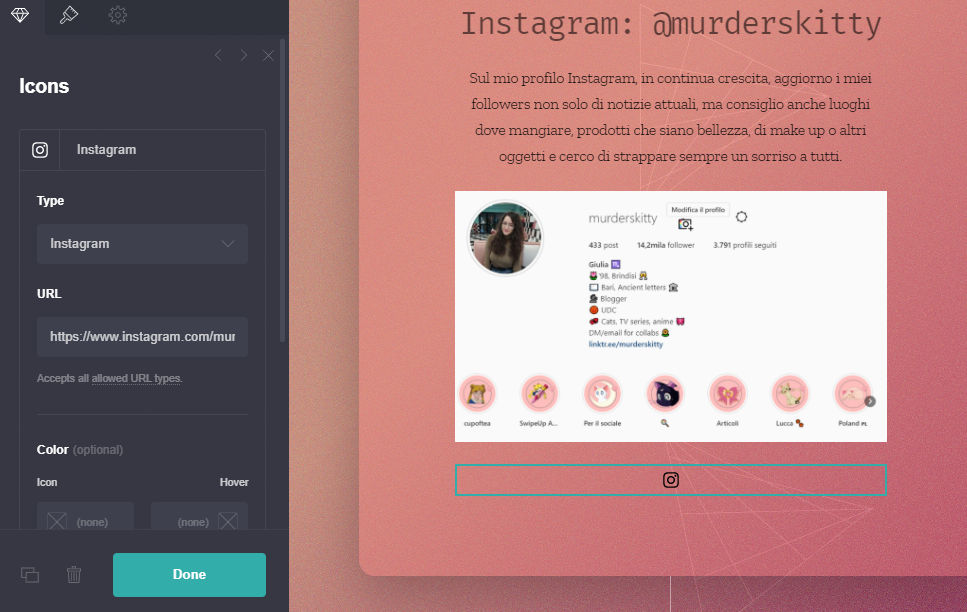
Se vi state chiedendo come fare dei collegamenti a un sito, o magari al vostro profilo social, è anche questa un’azione piuttosto semplice. Partendo dal presupposto che potreste scegliere un tema dove è già presente e quindi semplicemente copiando e incollando per tutti i siti che vi servono modificando solamente il collegamento al vostro, c’è anche un modo per farlo da capo, ovvero cliccando sul più (+) in alto a destra e selezionando “icona”. A questo punto non vi resterà che scegliere il vostro social e mettere il link che vi serve.
Il sito permette anche di spostare gli oggetti al suo interno, quindi se volete mettere prima i social rispetto al titolo, potete benissimo farlo.
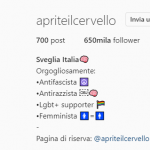
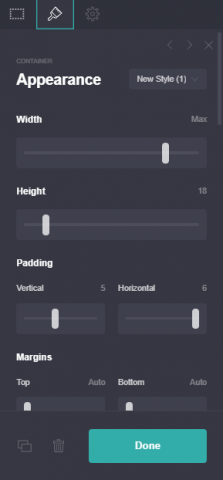
Io, ad esempio, ho deciso di fare un intero container per il mio profilo Instagram. Ho quindi scritto il mio username, una breve (si fa per dire) descrizione di quel che si trova sul mio profilo e ci ho poi allegato lo screen della pagina vista dal browser. Sotto l’immagine, nel rettangolo blu evidenziato, c’è il link al profilo: in questo modo, chi vuole, può collegarsi direttamente. Come vedete, a sinistra ci sono i comandi per modificare l’icona.
Si possono modificare i colori, la grandezza e anche lo spazio. Insomma, potete renderla esattamente come volete.
Come aggiungere oggetti
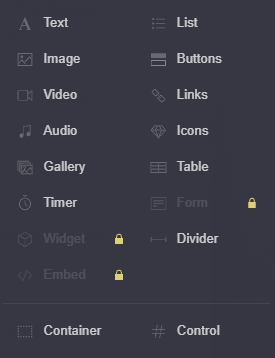
Io mi sono limitata a utilizzare un tema già creato da qualcuno per poi modificarlo, ma se non vi piace nessun tema potete essere voi ad aggiungere tutto ciò che volete. Cliccando sul più, infatti, troverete un elenco di cose (sia gratuite che a pagamento) per personalizzare la nostra carrd, ovvero le seguenti:
Il text è il testo, e ha proprio dei codici che aggiungerete prima e dopo il testo per poterlo rendere più particolare, ad esempio mettendo la scrittura in grassetto, in corsivo, evidenziata, sbarrata o tante altre funzioni ancora. List invece vi permette di creare un elenco puntato.
Image, video e audio vi fanno aggiungere, rispettivamente una o più immagini, video o audio, mentre gallery crea una sorta di collage con le foto che, una per una, selezionate. La differenza fra quest’ultima funzione e quella image è che image seleziona un’immagine e la metti dove preferisci anche insieme ad altre, mentre gallery non ti permette di farlo, ma renderà le immagini come se fossero una sola.
Con button crei un bottone, un rettangolo dove puoi scegliere tu l’icona, che potrebbe essere un’email, un social o ancora una freccia. Analoga è la funzione di icon che ti permette solo di scegliere un’icona e poi collegarla ipertestualmente a un social o sito esterno; stessa cosa vale per link, solo che non funziona con l’icona ma con il testo.
Container crea quanti container vuoi, invece #control ti permette di creare dei collegamenti. Questa funzionalità non si vedrà sul tuo sito, serve solo per collegare i button a un container, una sorta di freccia che ti fa andare su o giù in base all’# che hai scelto.
Con table crei una tabella mentre divider ti crea dei divisori per separare, ad esempio, più container (io l’ho utilizzato nel mio). L’ultima funzione gratuita è timer, che, come dice il titolo, crea un timer, un countdown a una data che scegli tu.
Salvare e pubblicare la tua carrd
Una volta che avrai finito di modificare, non ti resta che postare. Per fare ciò, dovrai cliccare sul solito pulsante salva e scegliere il nome della pagina, facendo una breve descrizione e poi scegliere se postarlo direttamente o lasciarlo nelle bozze.
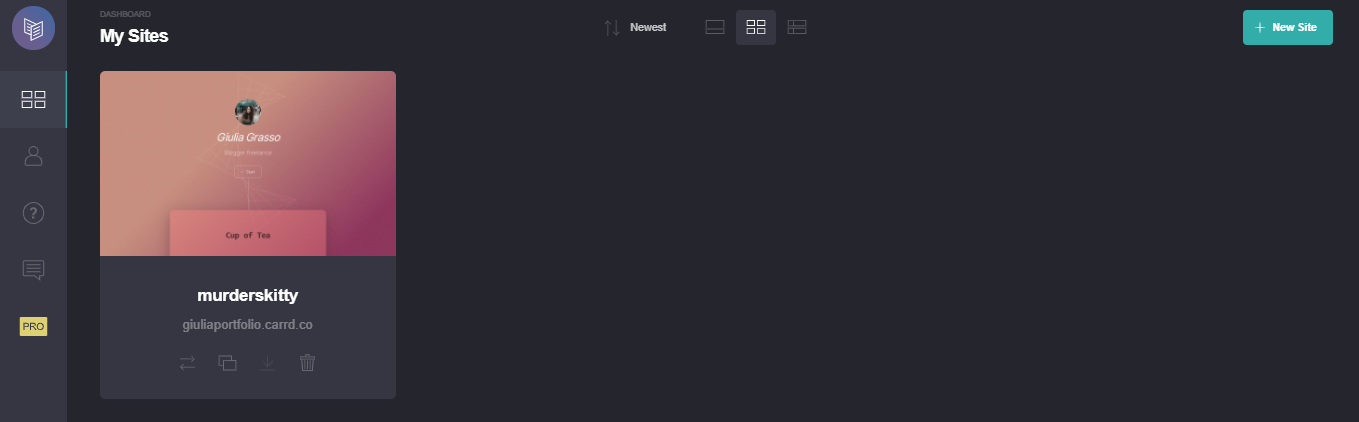
Se vorrai ritrovare le tue vecchie bozze, dovrai tornare alla pagina principale che abbiamo detto prima e, invece di cliccare su “Choose a starting point”, dovrai scegliere il pulsante sotto, ovvero “Open dashboard”. A questo punto vedrai tutte le tue bozze o siti pubblicati e potrai scegliere se eliminarli, renderli pubblici, condividerli o continuare a modificarli.
Semplice, vero? Cliccando qui trovate la mia carrd, fatemi sapere se ne farete una voi o se già conoscevate questo sito.
Giulia, 25 anni, laureata in Lettere Classiche, “paladina delle cause perse” e studentessa di Filologia Italiana. Amo scrivere, leggere, guardare serie tv e anime, i gatti e seguire le giuste polemiche.
Instagram: @murderskitty